Dish Brand & App
1.1
Overview
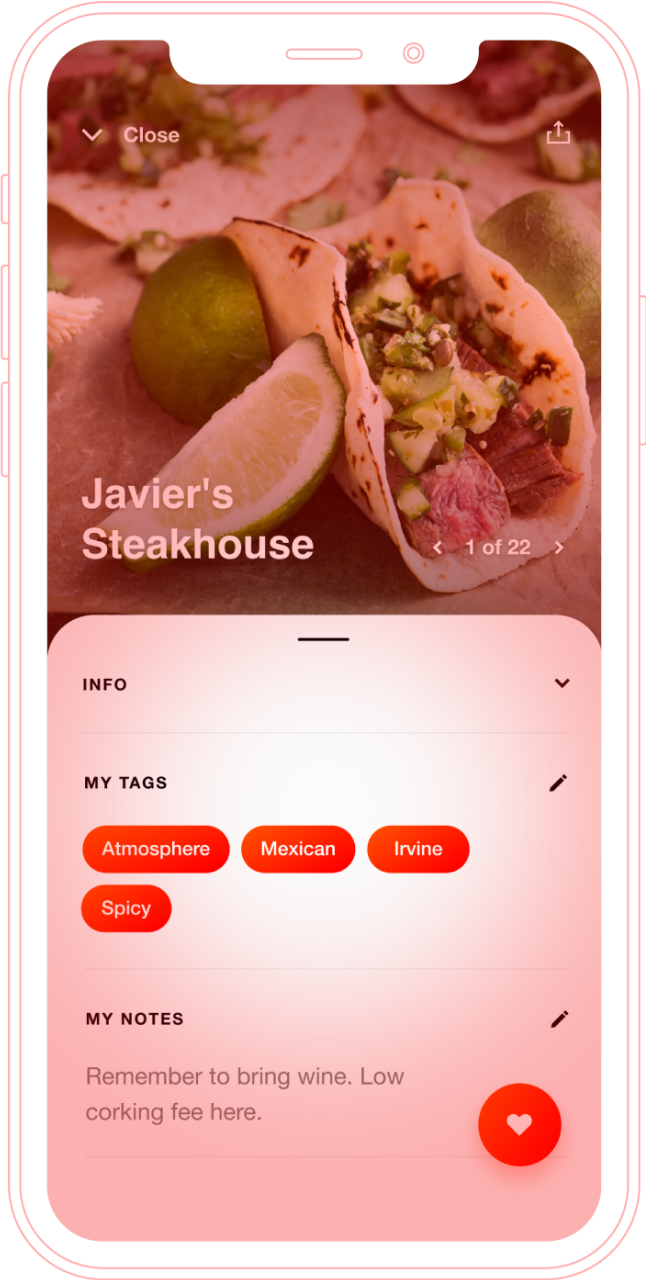
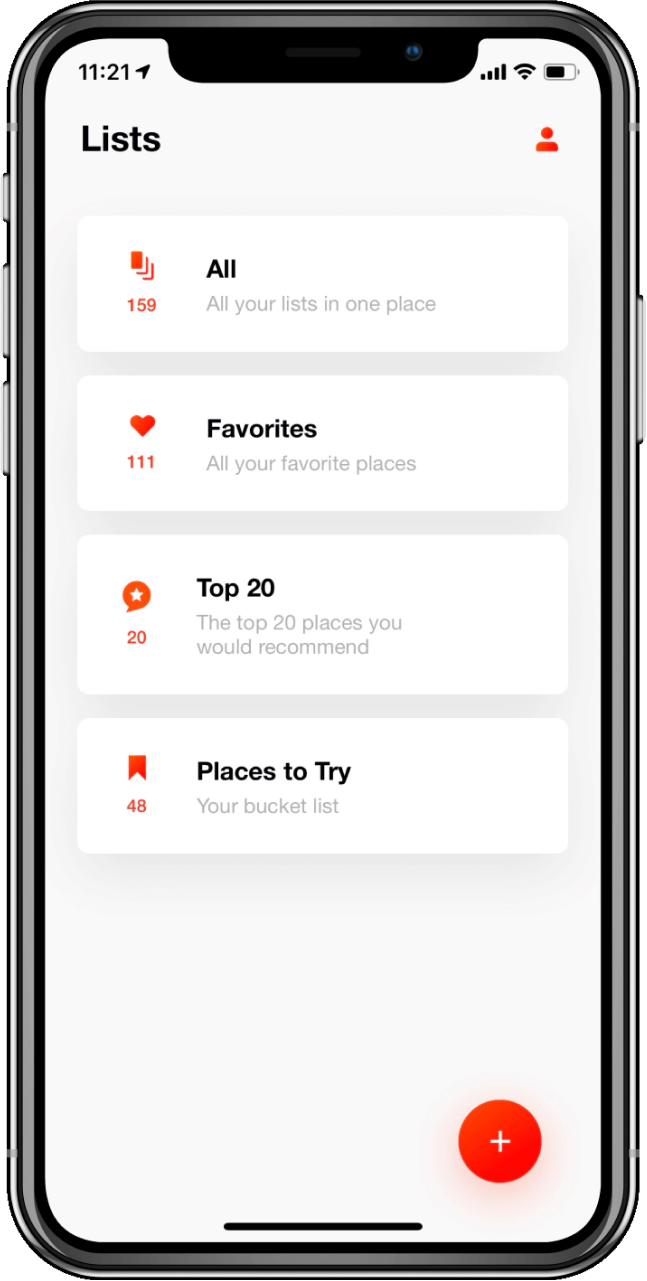
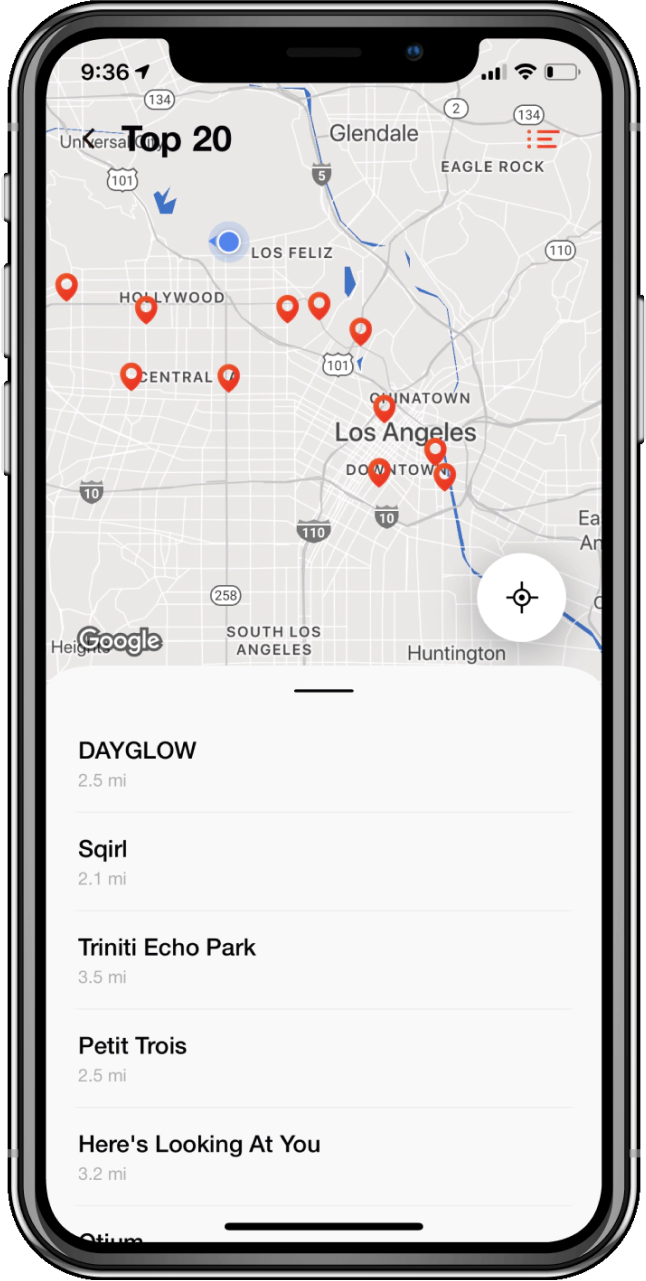
We teamed up with Dish to craft their brand identity and an app that allows users to create and organize lists of restaurants, add tags and notes, comment on restaurants, share with friends, and more.
2.1
Branding
Dish was a new startup with no identity or product, so it was up to us to create an overarching identity for the company and app.
We started by absorbing as much info as we could, researching the competition, and brainstorming many different solutions.
The following sketches are from Justin Beaulieu’s part of the brand ideation (see credits).
2.2
... Final
Dish is all about simplicity and quality over quantity. We designed a simple and iconic logo, combining a bowl (dish) and speech bubble ("dishing" out comments and reviews).
This brand style goes hand in hand with our creative direction for the app, focusing on usability with an unassuming design that gets straight to the point.
Due to the scope of the project, we didn’t get to build out a full Identity or create Brand Guidelines, but the app creative direction filled in some of the missing pieces.
3.1
UX
We created many proof-of-concept prototypes for different flows and the broader IA, testing each one to find the most intuitive versions.
3.2
... Stretching is for gymnasts, not foodies
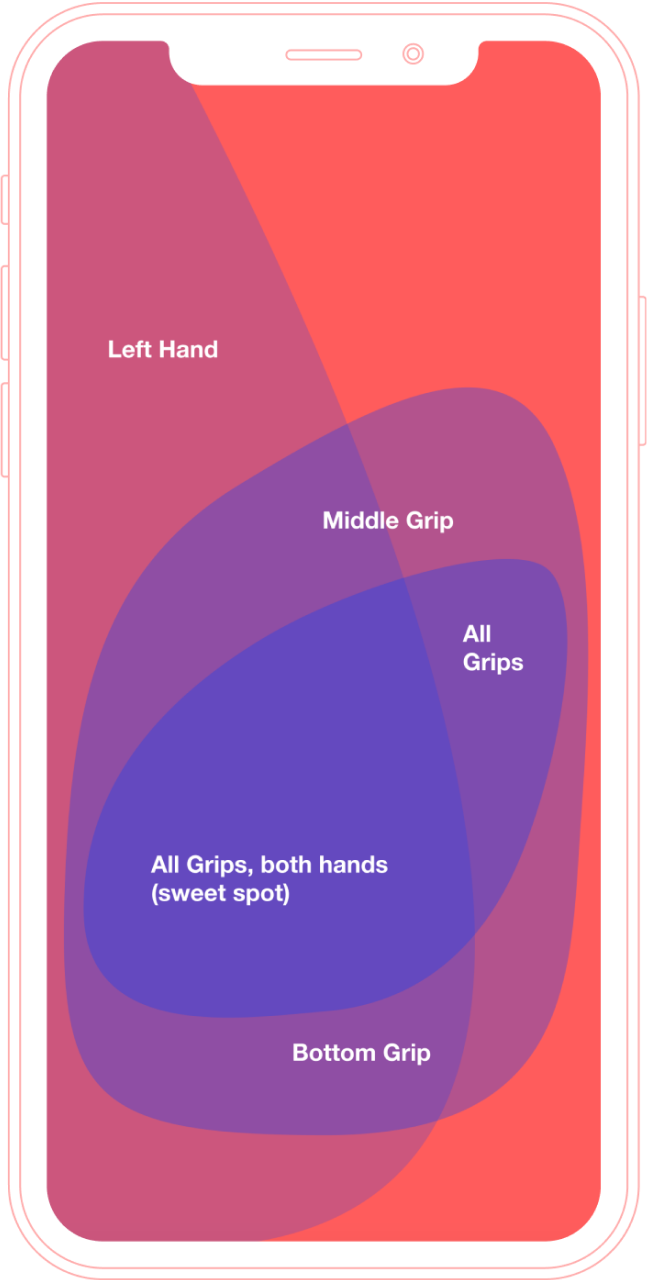
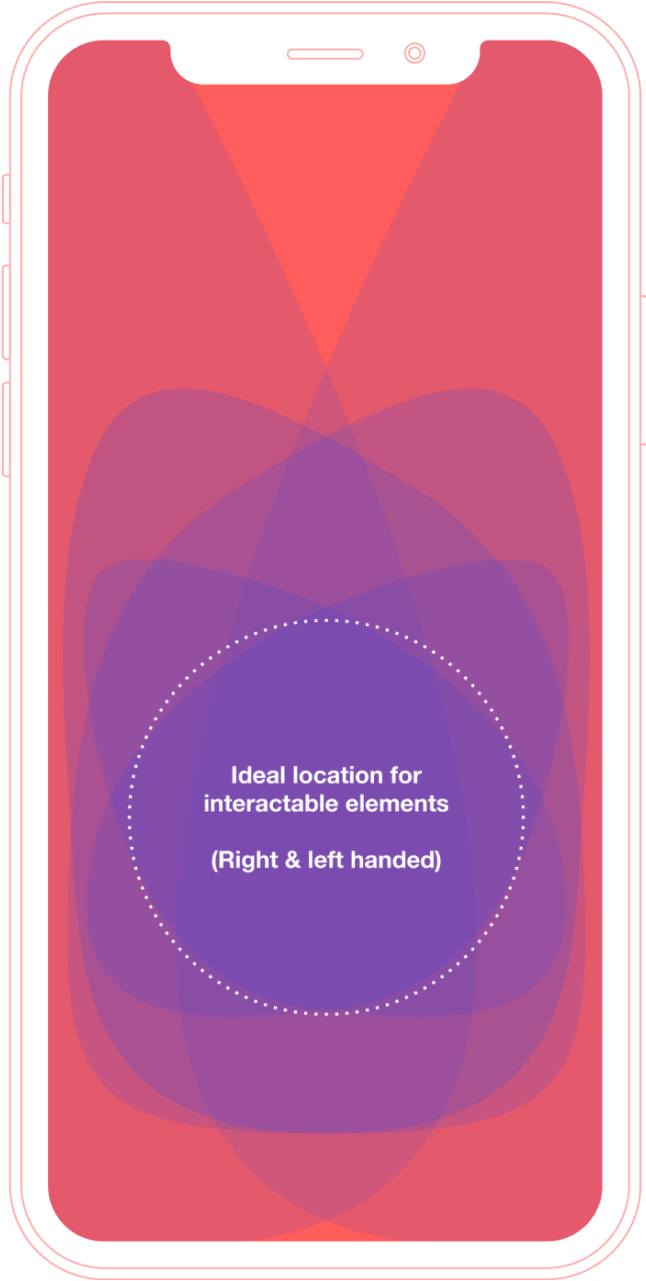
We studied the reachability of different sections of the screen with multiple grips.
We placed important elements within reach and also allowed for swiping to open and close pages without adjusting grip or using a second hand.
3.3
... Simple is good
During the process, we settled on a simple navigation method and design style in order to make the app as usable as possible.
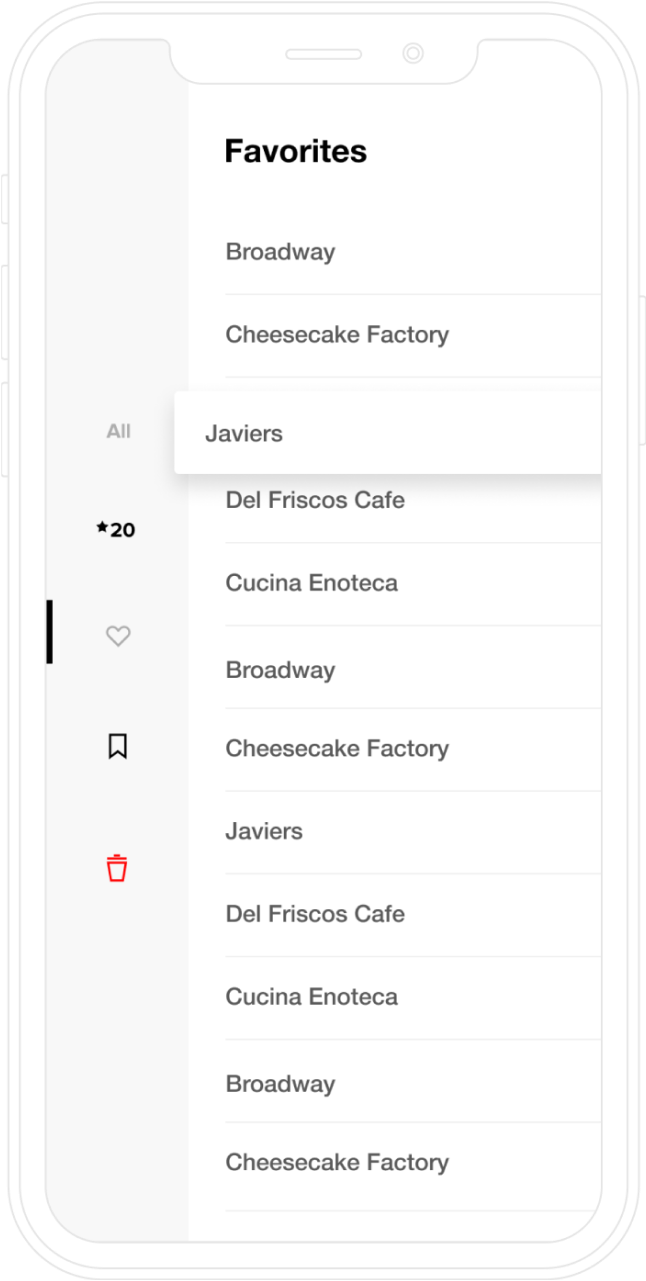
The interaction for managing lists is really interesting. The user can tap and hold a restaurant for a split second, then either drag vertically to rearrange their list, drag to a different list off to the side, or drag to the trash to delete. All with some very satisfying haptic feedback.
4.1
Thoughts
For a relatively quick MVP, I think the project turned out well. It’s not super fancy, but it’s a pleasure to use (I’ve started my own lists in the app since it launched) and we worked in a few satisfying interactions.
We have a backlog of features for future iterations, and it’s exciting to think about what this app will become in the future.
5.1
Credits
- Cameron SageyProject Lead, Branding, UX, UI
- Justin BeaulieuBranding
- Vincent BanagasDevelopment