Retail Therapy Brand & App
1.1
Overview
Irvine Company’s Retail division owns and operates malls and shopping centers. They benefit from increased traffic, so they distribute coupons to shoppers in the area. Originally it was a printed booklet once a quarter, but we turned the program into a useful app, complemented by a minty fresh brand identity.
2.1
Research
Let’s rewind to when Retail Therapy was still a printed book. The Vincit team develops a quick & dirty MVP app, it proves to be a big success, the Retail Therapy team gets a bigger budget for the app, and we set out to take things to the next level.
Since we have a user base in the MVP, we’re able to learn from real users. Sweet.
Our goals with the research were to identify demographics and user segments, learn how people are using the app, figure out what's working well and what needs to be improved, and identify opportunities.
2.2
... Surveys
We conducted in-app surveys, and learned that users had 3 main goals: Plan a shopping trip from home, plan their next stop while they’re out, and check for coupons while already at a store.
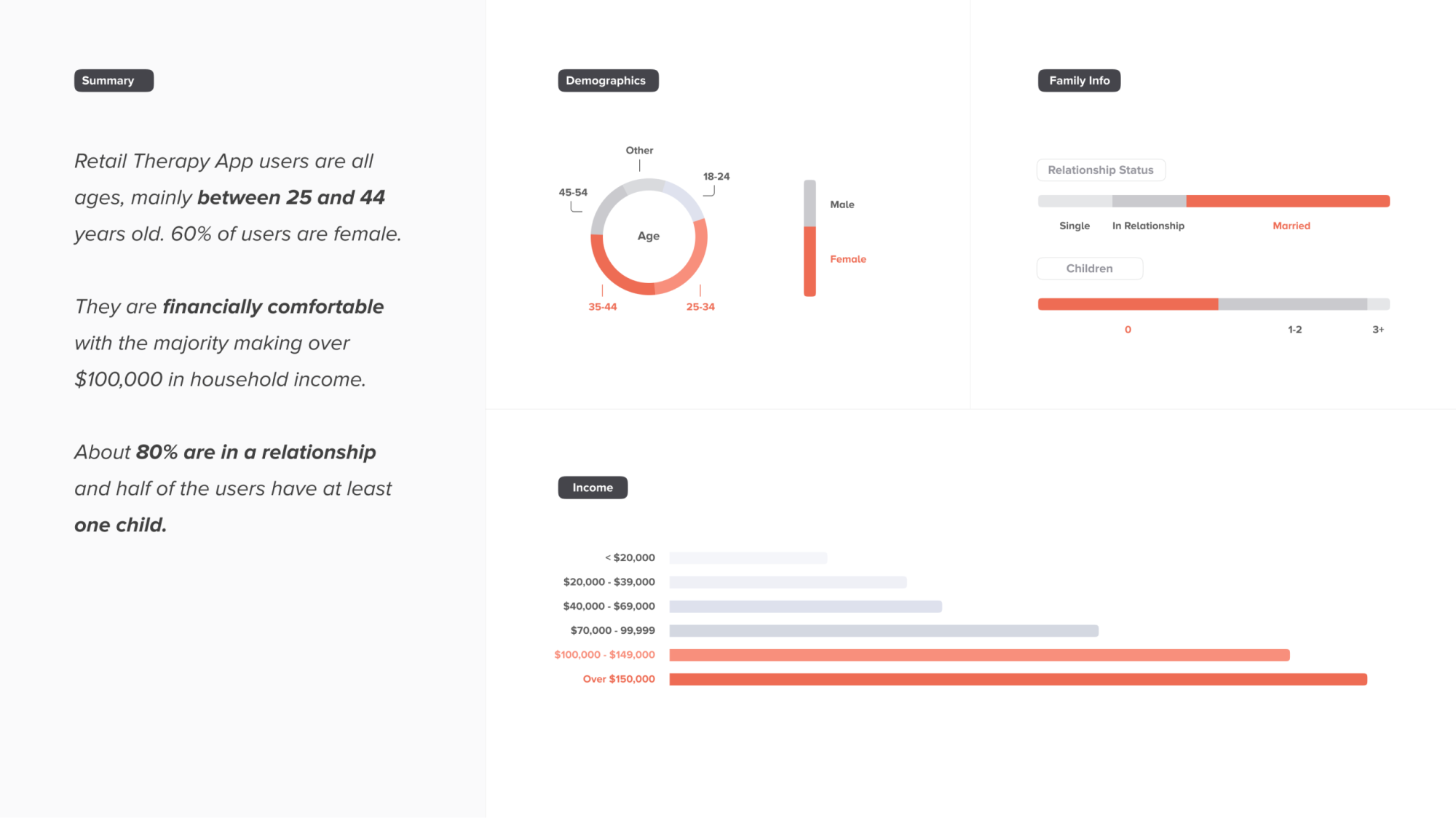
An interesting finding was that users are more wealthy than we had assumed - turns out wealthy people like to save money too 🤔.
2.3
... User Testing
User testing showed that users’ first instinct was evenly split between filtering and searching to find coupons.
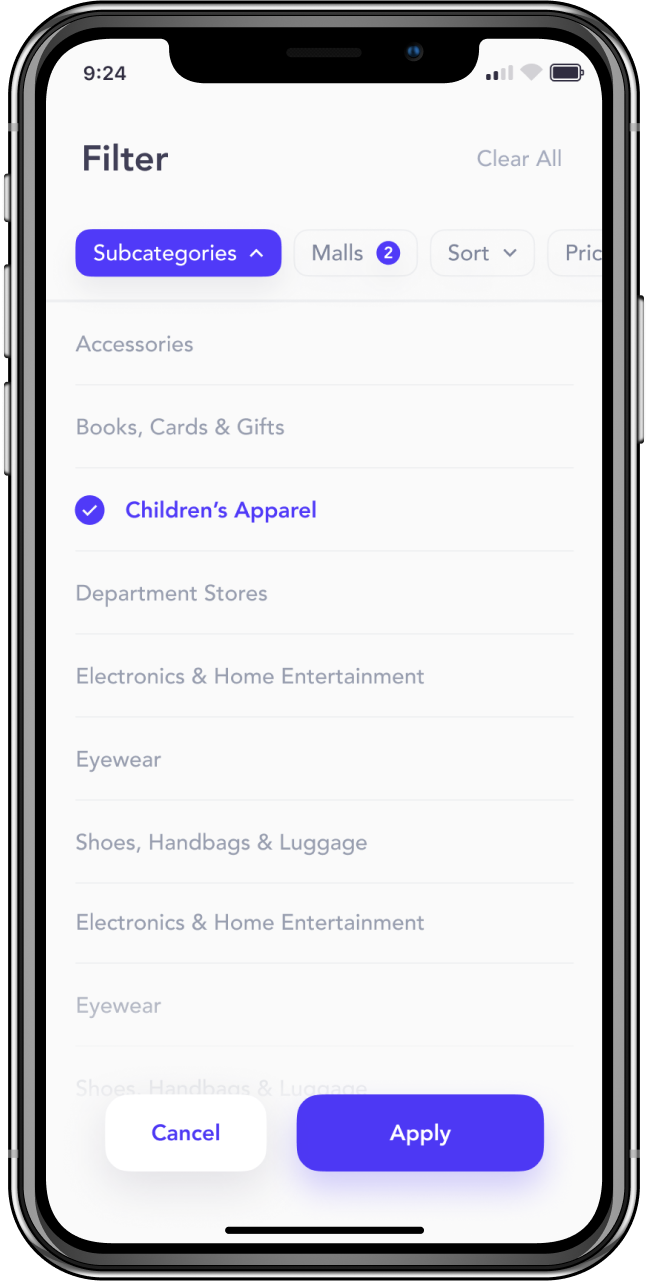
In the MVP, the filter system was robust but hard to use, whereas the search was intuitive but far from powerful enough. Almost all users got stuck trying to search for keywords and categories since the app only supported searching by store and center names.
To solve these frustrations we planned for a filter system with exposed subcategories, and a search experience that was able to match results via multiple criterias, complete with recent and nearby suggestions.
2.4
... Outcome
Based on the findings we created a features list, prioritized by user value, business value, and cost to implement. We then organized features into themed releases based on the available budget.
A few of the favorites were a custom lists feature, an integrated map and browse screen, and a personalized home experience.
3.1
Branding
We categorized the value Retail Therapy provides its users and paired that with traits of its Irvine Company heritage to form the Identity: Refined but energetic, light-hearted, interesting, and relatable.
For the visual language, we drew parallels between the brand identity and modern art, UI trends, and tasteful photography. This variety of inspiration was great for creating a design language that feels fresh but comfortable and natural.
3.2
Logo Ideation
We started with ideation, finding symbolism that represented the brand.
We mapped out keywords and symbols, sketched them on paper, and then digitized the better ones.
3.3
Roughs
The sketches with the most potential were refined and presented.
3.4
Symbolism
The symbolism we decided on was a smile to match the feeling of finding a great deal, a lotus to symbolize the therapy name, a bag for consistency with the previous logo, and a bird to symbolize getting outdoors for in-person shopping and freedom from price worries.
3.5
Construction
For the top three options, we made sure the construction was perfect.
3.6
The one that got away
My personal favorite: A perfect mix of old and new.
I loved the bird symbolism, so being able to work in the bird wing to the bag icon was a big win. Overall I thought this struck the best balance between consistency with the old logo and embracing the new identity.
3.7
Final
The final selection was the safe option with the most similarities to the old logo, minimizing the rebranding shock for users.
4.1
IA
We whiteboarded out the user flows and structure for the app, giving users multiple ways to accomplish goals, each tailored for the high-level journeys we discovered in our research.
The home page provides a jumping-off point, with entry points to the three primary flows visible on load and easily within reach.
5.1
UX
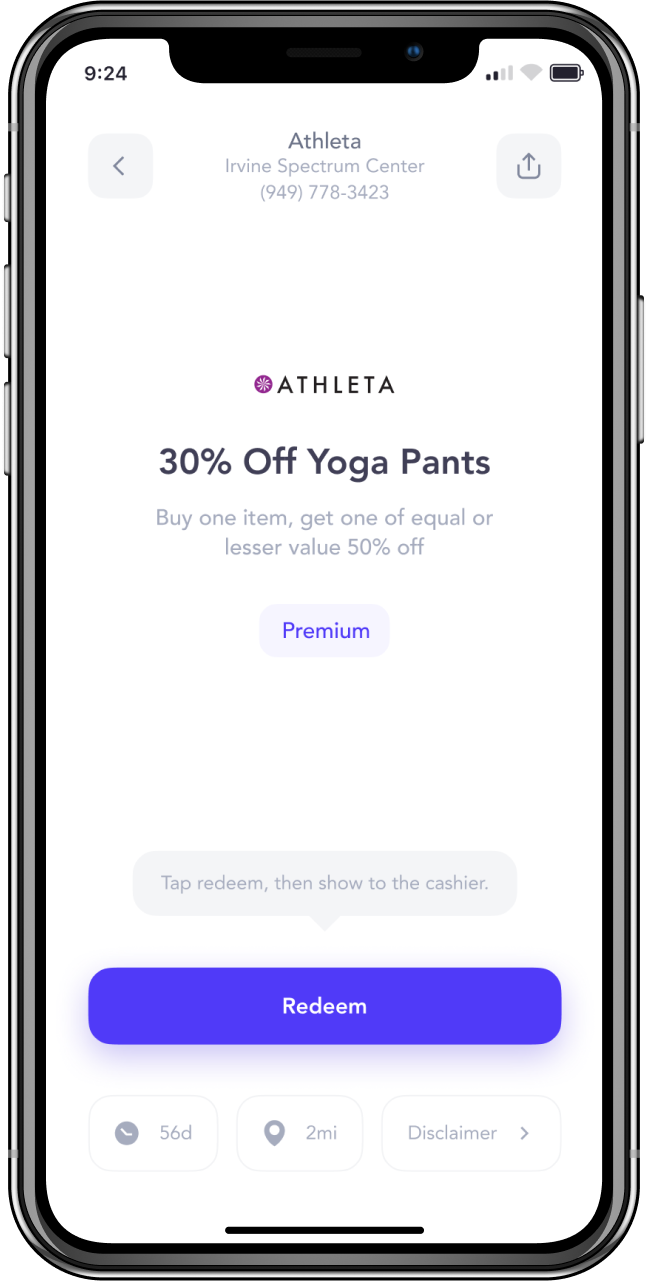
The Checking Flow is checking for coupons while already at the store. The store closest to their location shows above the fold on the home screen, a single tap away.
Btw - we went for progressive refinement in UI rather than wireframes. The groundwork we did already covered much of the ideation, components remove inefficiency concerns, and we could user test better with higher fidelity prototypes.
5.2
... Planning Flow
This flow is for planning shopping trips while at home or in a relaxed setting.
From the home page, users can jump to a category and filter based on subcategories, location, price, and more. The store details page offers everything they need to decide on a destination, including store details, driving directions, coupons, and images.
5.3
... Where To Next Flow
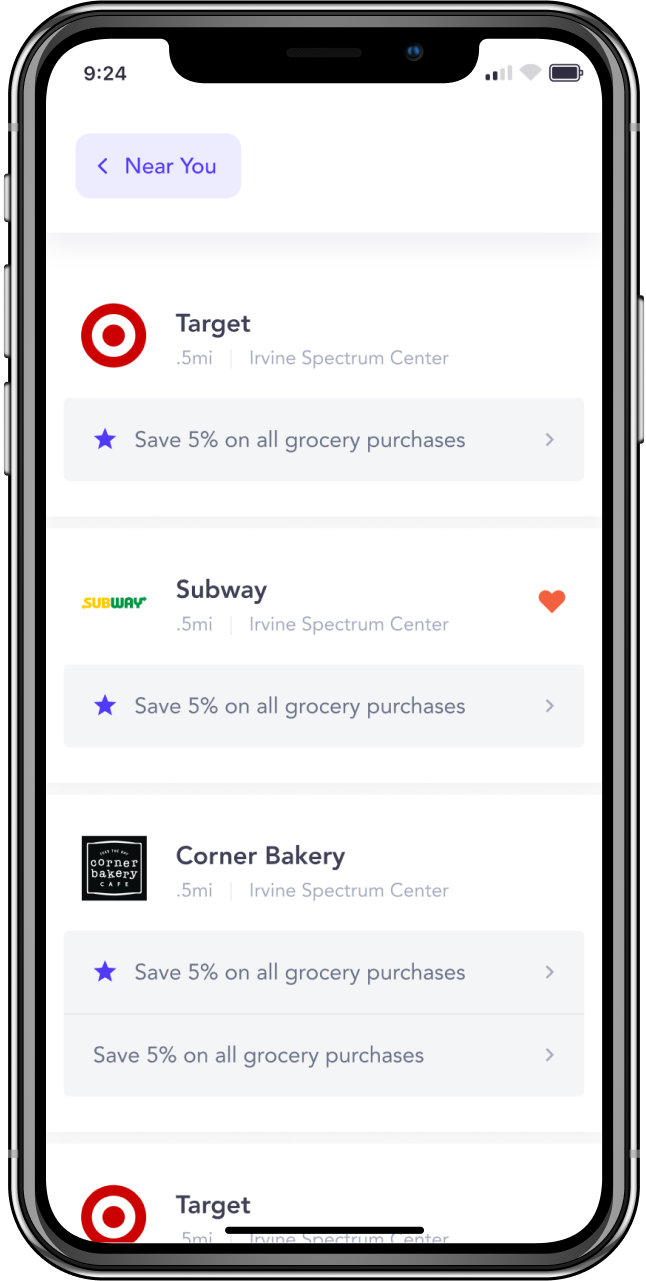
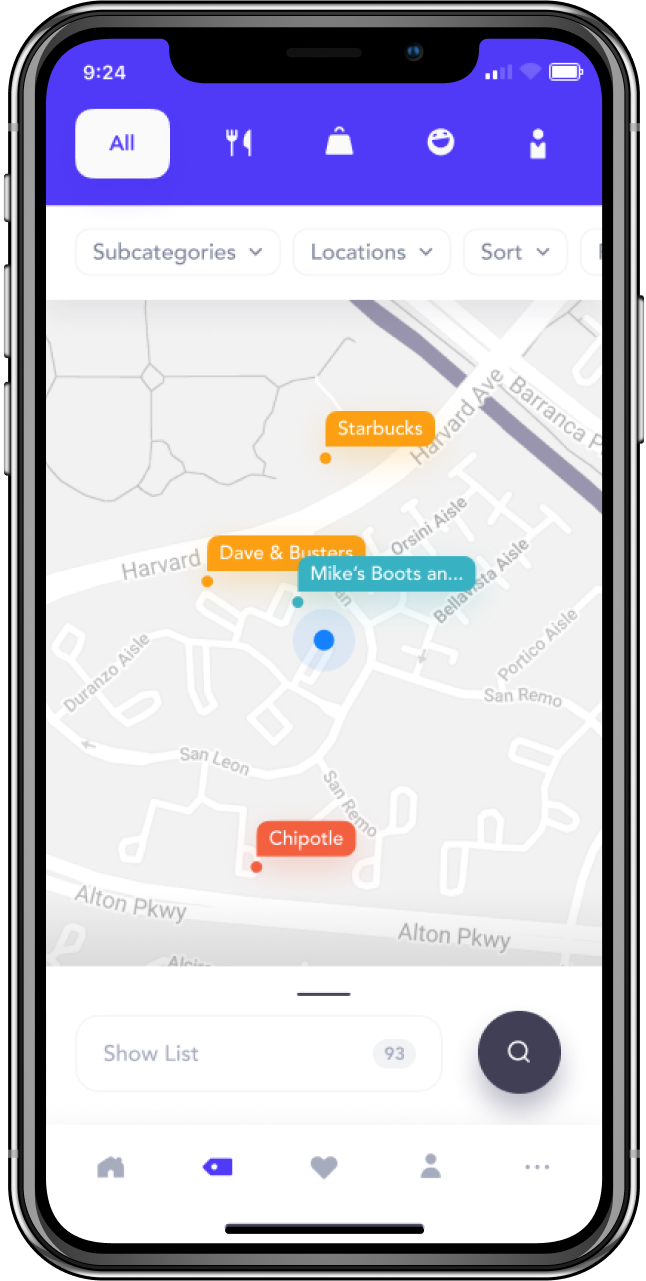
The third main flow is planning the next stop while out and about.
Users can either view nearby stores on the expanded map or browse stores within the shopping center they’re at - made easier with convenient search suggestions that show the nearest store and current shopping center.
Categories are color-coded so users can get a quick overview of the types of nearby deals.
5.4
Addressing KPI’s
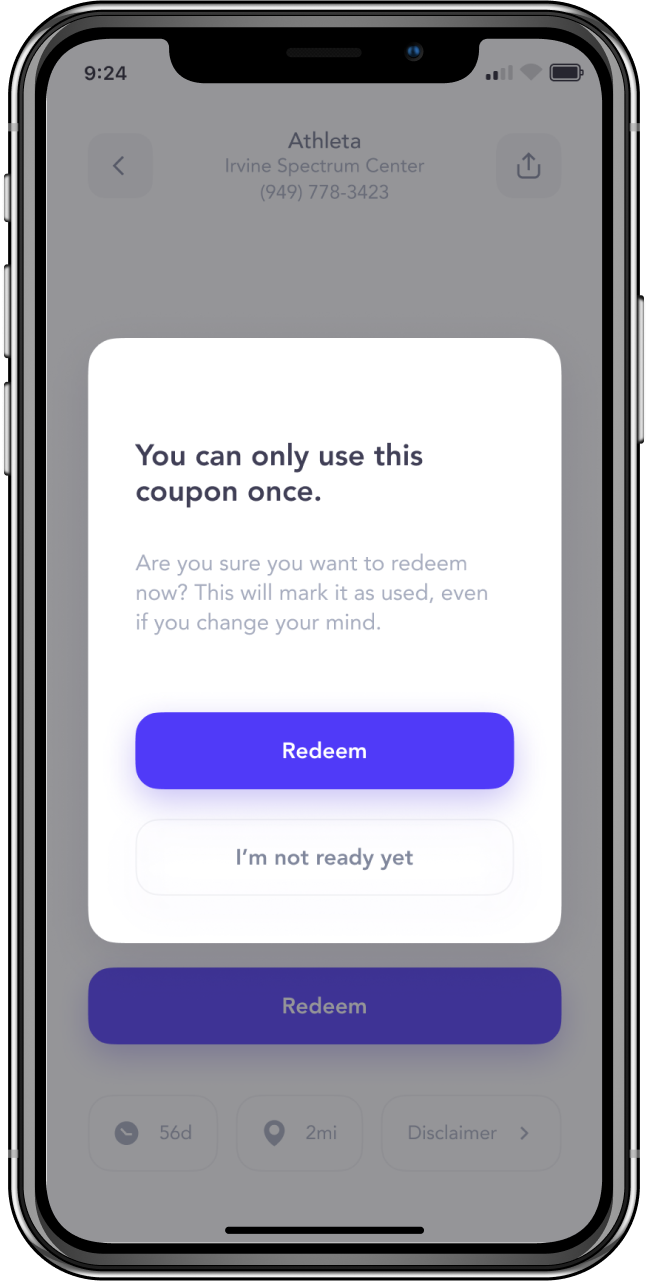
The business goals were increased MAU’s, coupon redemptions, Premium sign-ups, and tracking. Redemption tracking was a challenge since the app doesn’t communicate with the store POS systems.
In the old MVP, users went to the coupon redemption screen to check details, leading to false positives in the tracking. We adjusted the flow to provide users all details beforehand, while also prompting a confirmation, reducing the number of false positives on two fronts.
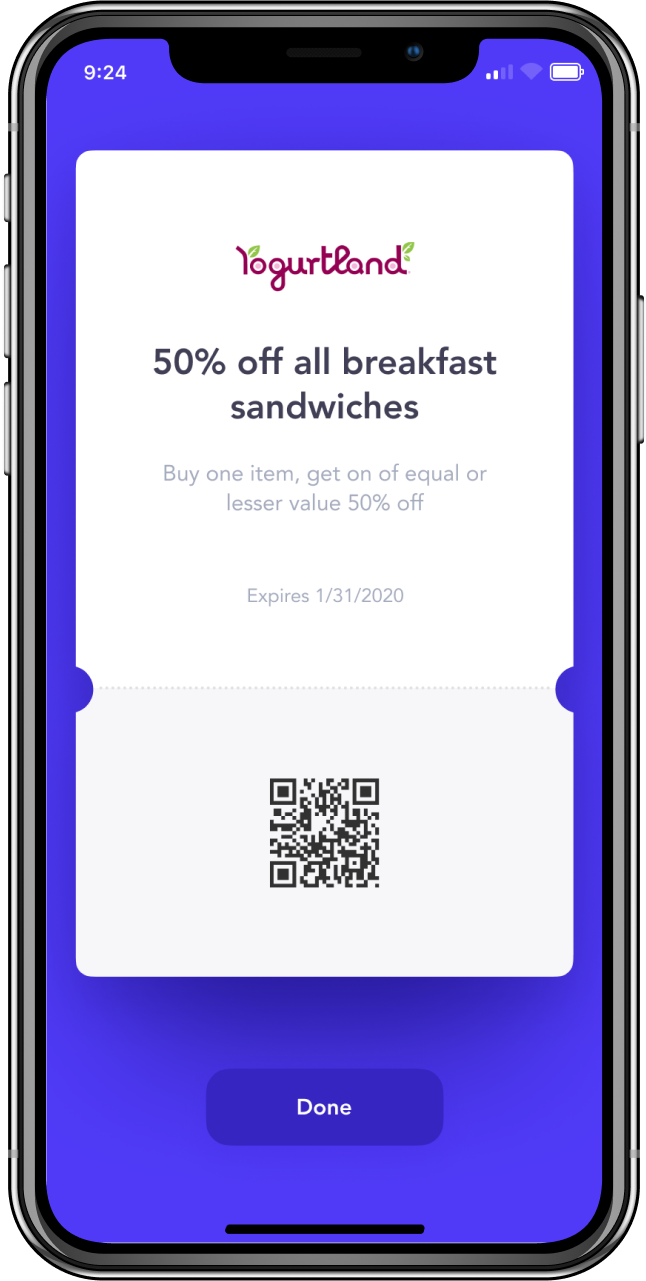
This new redeem screen also reduced friction in the redemption process, allowing store cashiers to recognize the coupon at a glance and access any QR or promo codes easily.
6.1
Final Thoughts
As you can probably tell by the length of this case study, this was a very thorough project and one that I really immersed myself in. At the time of this writing (Dec 2020), I think it’s some of my best work, and I’m really excited to continue improving the experience over time. Huge thanks to the awesome Retail Therapy and Vincit team members for making this a success and pleasure to work on.
7.1
Credits
- Cameron SageyDesign Lead, Branding, Creative Direction, and UI/UX
- Vinson GotingcoResearch & UI Support
- Justin BeaulieuBranding Support
- John HaupenthalDevelopment Lead