Kellogg's UX Guidelines
1.1
Overview
Kellogg's UX for its brand websites was inconsistent and had quality issues due to the large number of design agencies working on them around the world. We created a set of UX best practices, principles, and guidelines for their agencies to follow.
2.1
Content
We started with tons of research, copywriting, content structuring, and strategy.
We categorized main areas of usability, tested existing Kellogg's sites against them, documented our findings, and created guidelines to fix the issues we found.
2.2
... Keeping it relevant
We created broad guidelines that would stay relevant well into the future but paid extra attention to the commonly used patterns we saw in Kellogg's current websites.
2.3
... Content
Once everything was planned out we started writing.
It ended up being a 20+ page document for the text alone 🤯
3.1
Wires
In the wireframes, we made sure navigation was intuitive and information was easy to find.
The wires acted as a final content document and source of truth for all parties as we moved into design. On a side note, it’s too bad auto-layout didn't exist yet - it would have been perfect for this 🙌.
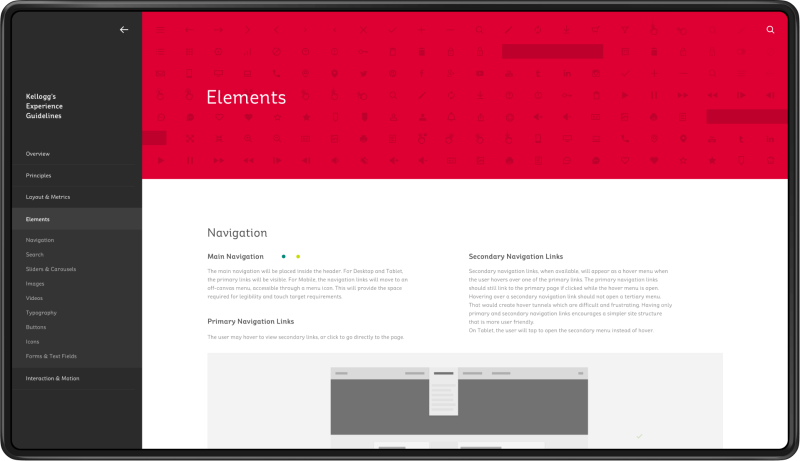
4.1
UI
We designed according to the rules we just made and kept everything as simple as possible.
The designs were meant to be an example of the guidelines themselves - a framework that doesn't stifle creativity and leaves plenty of room for a unique design.
4.2
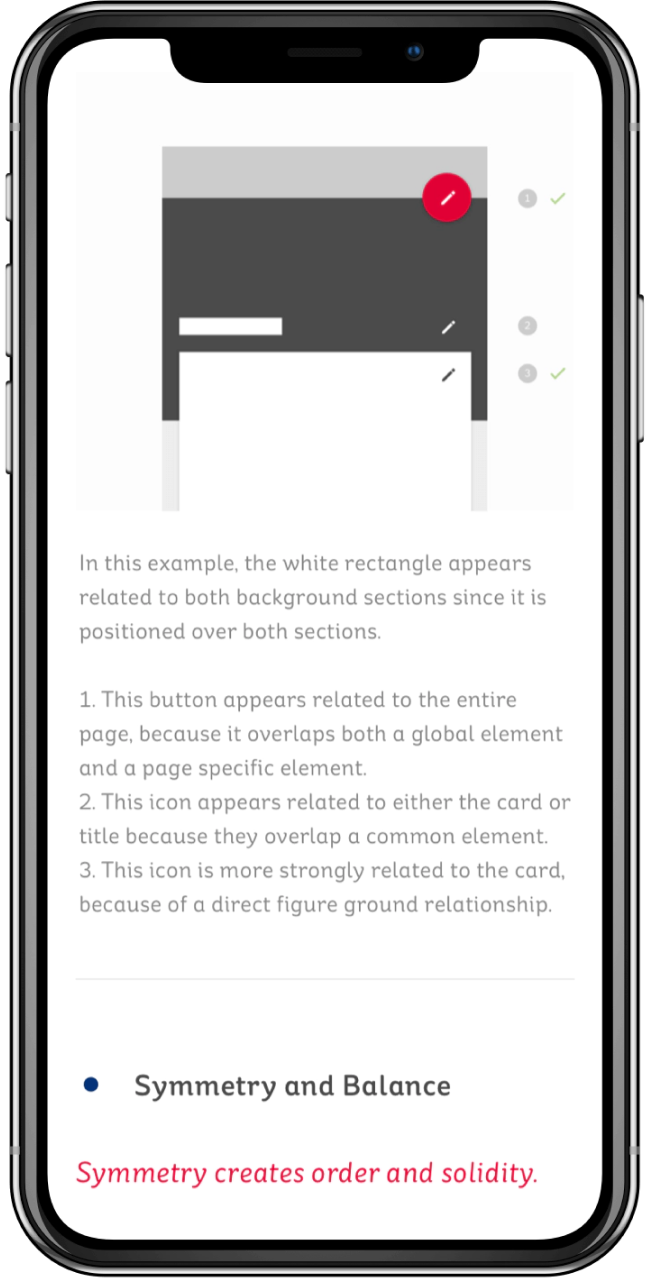
... Teach a man to fish...
We included fundamental design principles and tagged each rule throughout the guidelines with the principle(s) it relates to.
This helped give context and helped with adoption since people will be more likely to take something seriously if they know the reasoning behind it.
4.3
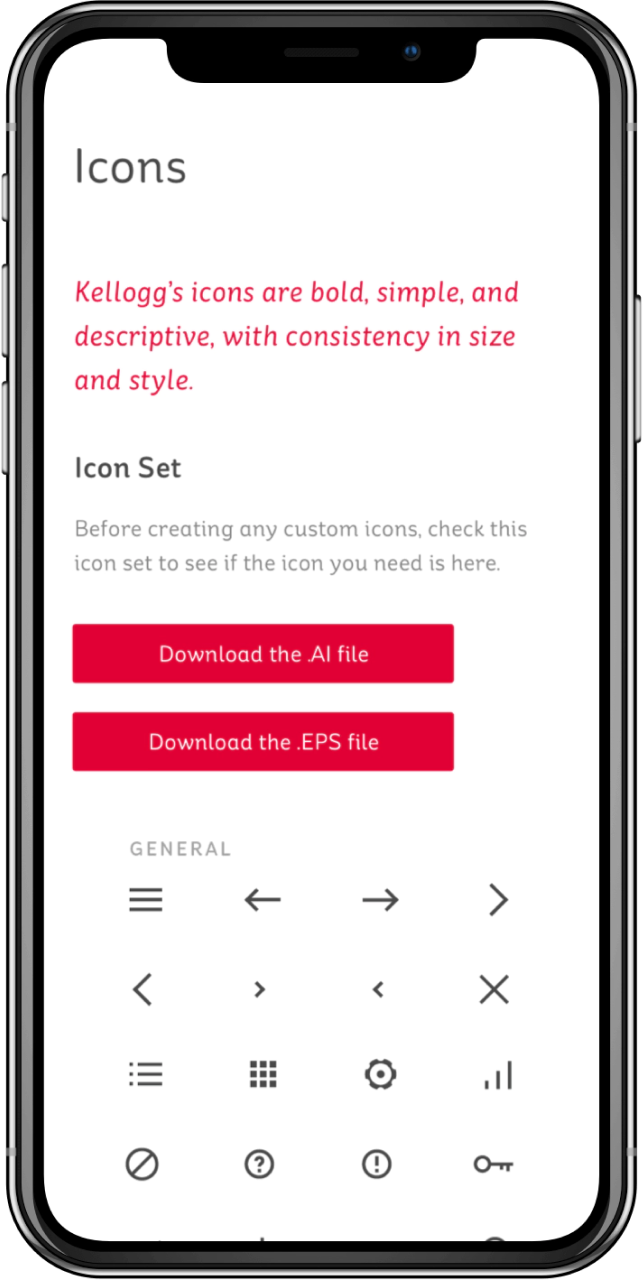
... Assets
Included in the guidelines were commonly used icons, grid templates, and various other assets to help designers work within the guidelines.
5.1
Thoughts
Researching and writing the guidelines was such a great experience. Through the process, I realized I didn’t know as much as I thought I did, and by the end, my UX knowledge had grown by quite a bit. Looking back at this work, there are definitely some things I’d do differently, but that’s the nature of this field. Things constantly evolve, and there’s always more to learn.
6.1
Credits
- Cameron SageyContent Strategy, Content, UX, UI
- Usman FahimullahContent Support
- Naushad HudaContent Strategy Support