Yamaha Watercraft Apps
1.1
Overview
In conjunction with the launch of Yamaha's 2018 WaveRunners and Boats, we designed, engineered, and launched brand new mobile apps for iOS and Android phones and tablets.
They're now in their 3rd version - we've been launching new apps every other year for 6 years.
2.1
KPI's
The KPIs for this iteration were App Downloads, Dealer Locator visits, Engagement, Number of Design Awards 💅, and most importantly, Email and Data Collection.
The emails collected through the app are stored in Yamaha’s Silverpop database, allowing for tracking of the app’s influence on purchases and allowing for smarter marketing initiatives.
3.1
Users
Originally the apps were used only by dealers to help sell Yamaha products, but this year the target audience expanded to customers and fans as well. These two different sets of use cases presented a fun challenge.
4.1
UX
We mapped out which features applied to consumers, dealers, and both. Features that were useful for all user segments took center stage.
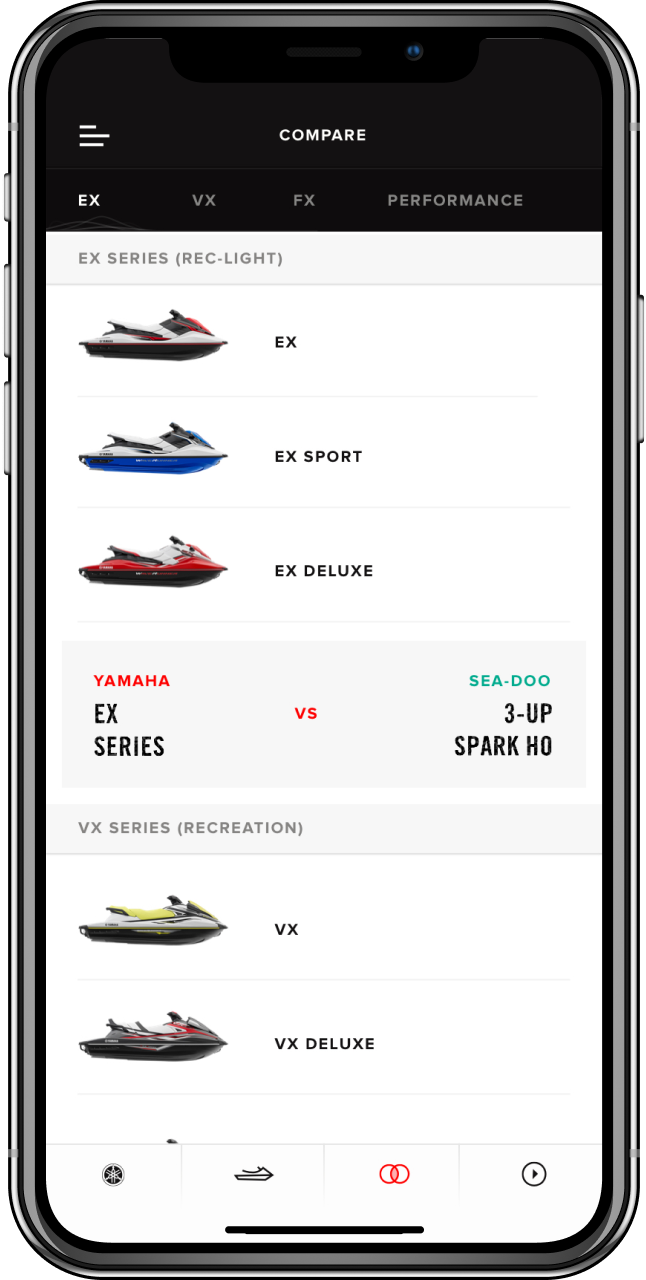
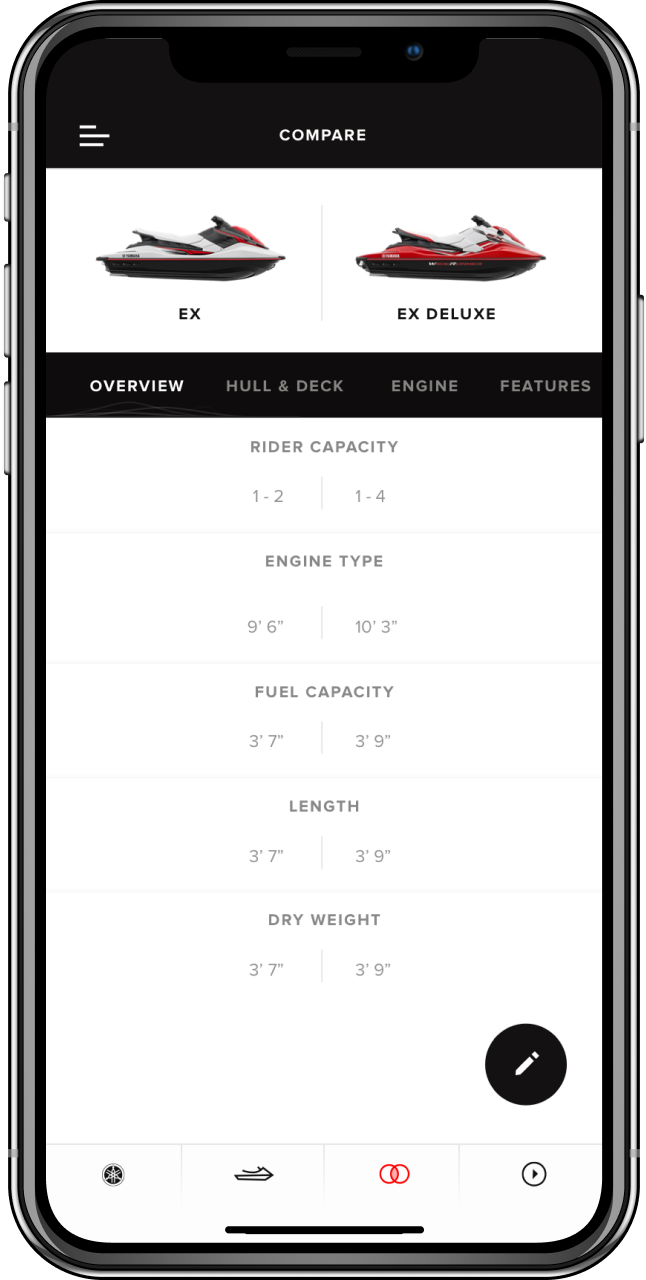
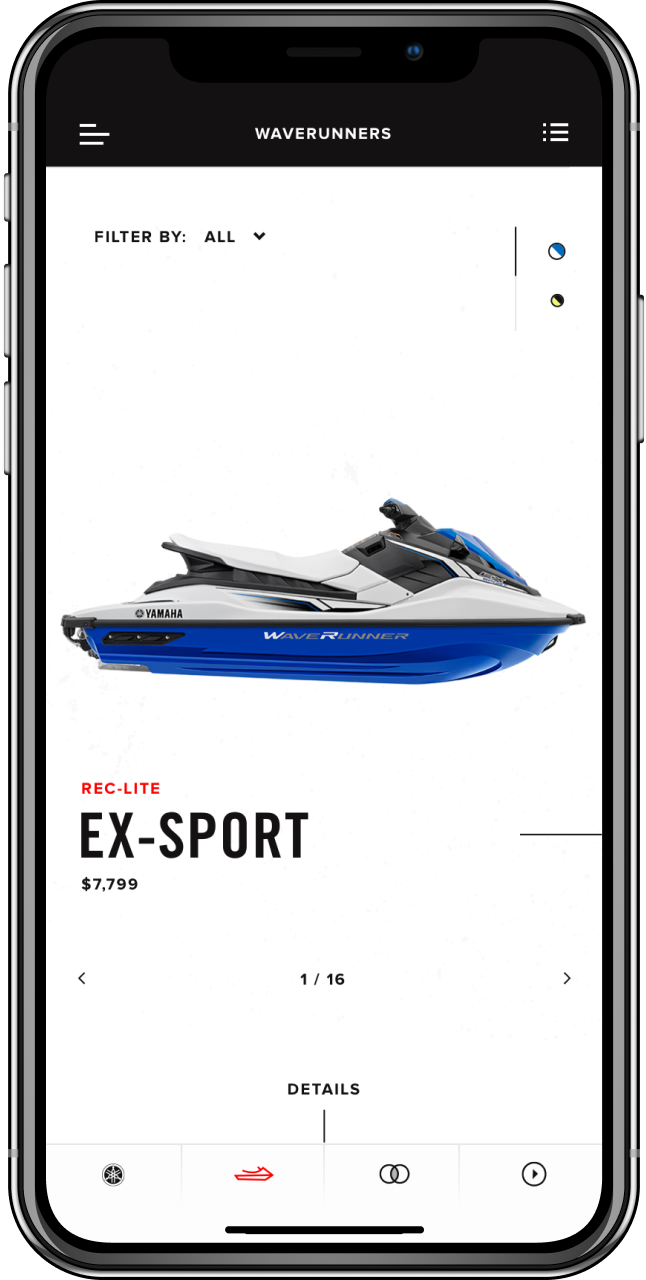
Two examples are Compare and Browse. Dealers can pull up comparisons while talking to a customer and show the product in real-world scenarios. Users can browse at their convenience and do their own research.
4.2
... Social
For consumers, we also added social features to build a sense of community and provide a real-world view of the products.
The new "lifestyle" section of the app lets users browse content from other watercraft owners and curated content from Yamaha
5.1
Thoughts
I liked the challenge of designing for two very different user segments, each with their own goals, flows, and sub-segments. I also had a lot of fun with the Creative Direction, mixing action sports aesthetics with luxury and tying it all together with the symbolism of water.
If I could go back and do things differently, I’d make sure we included a few things that got cut from the final version. We had some great micro-interactions and a list view for the browse tab that would make the app much easier to navigate.
6.1
Credits
- Cameron SageyProject Lead, Creative Direction, Wires, and UI
- Scott BrassfieldSoftware Development
- Vincent BanagasSoftware Development